Мобільна версія бітрікс. Мобільна версія шаблону Бітрікс з автовизначенням Mobile Detect
Мобільний трафік
Зустрічаємо мобільний трафік
Якщо Google не позначить ваш сайт ярликом "Для мобільних", він зникне з поля зору користувачів, що зайшли до Інтернету з мобільних пристроїв. Тому що при пошуку на мобільних пристроях Google враховує наявність відповідної оптимізації під час ранжування результатів. Мобільний трафік «відрізається», падають продажі, бізнес зазнає збитків. 
Як пройти Google Speed Test?
Необхідні складові:Мобільний трафік набирає обертів!
Зустрічайте правильно мобільних клієнтів із платформою «1С-Бітрікс»!

Думаєте, що у вас немає мобільного трафіку?
Перевірте. Мобільний трафік зараз превалює на багатьох сайтах, навіть зовсім не призначених для мобільного перегляду та без мобільних версій. Наприклад, квітникарі, книголюби та інші учасники різних спільнот дедалі більше заходять до мережі з мобільних пристроїв.
Зустрічаємо мобільних клієнтів

Ваш сайт зникне з перших сторінок результатів пошуку Google, якщо його незручно переглядати на мобільних пристроях.
Google розіслав попередження сайтам з поганою оптимізацією під мобільну платформу, що з 21 квітня 2015 ці сайти опустяться в пошуковій видачі.
Чому так важливо бути mobile-friendly?
Напевно, багато хто переходив з результатів пошуку Google на неоптимізовані для перегляду на смартфонах сайти. Сторінки з крихітними посиланнями і текстом, що важко читається, які ще не вміщаються на екрані пристрою, справляють несприятливе враження.
Google відзначатиме мобільні сайти в результатах пошуку
«Щоб попередити можливі незручності користувачів мобільних пристроїв під час перегляду сайтів, ми відзначатимемо в результатах нашого пошуку сторінки, оптимізовані для смартфонів та планшетів».
Якщо Google не позначить ваш сайт ярликом «Для мобільних»? По суті, сайт зникне з поля зору користувачів, що зайшли в Інтернет з мобільних пристроїв. Тому що при пошуку на мобільних пристроях Google враховує наявність відповідної оптимізації під час ранжування результатів. Мобільний трафік "відрізається", падають продажі, бізнес зазнає збитків.
Як відповідати новим вимогам?
Що потрібно зробити?- Пройти перевірку та отримати звіт
- Вивчити всі рекомендації
- Усунути проблеми та недоліки
- Отримати позначку Google "Для мобільних"
Щоб з'ясувати, чи ваші сторінки відповідають новим вимогам, достатньо пройти процедуру перевіркиоптимізацію для мобільних пристроїв.

Чи не оптимізовано для мобільних пристроїв!
Щоб усунути всі виявлені проблеми при перегляді зі смартфонів та планшетів, причому не однієї сторінки, а всього вашого сайту, потрібно зробити багато. Зокрема, необхідно вивчити посібники для веб-майстрів зі створення та оптимізації мобільних версій сайтів, документацію щодо налаштування системи керування контентом та шаблонів сайтів. Це під силу лише фахівцям.
Адаптивна верстка
Адаптуємо сайт до мобільного ринку
Готовий приймати мобільних відвідувачівКожна сторінка вашого сайту, якщо він на платформі "1С-Бітрікс", моментально перебудовується під будь-який пристрій. Ваш сайт спочатку готовий до мобільних, планшетних та десктопних версій. Крім цього, підтримується Touch інтерфейс у всіх компонентах інтернет-магазину.

Інтернет-магазини на платформі «1С-Бітрікс» – з адаптивним шаблоном
У ядро продукту "1С-Бітрікс: Управління сайтом" вбудований Framework з usefull-версткою (Bootstrap 3). Універсальний Framework для верстки полегшує та прискорює створення будь-якого типу сайтів, адаптивних під мобільні пристрої (mobile-friendly).
Перше, з чого потрібно почати, – змінити принципи верстки сайту.

При проектуванні структури необхідно одночасно враховувати вимоги до адаптивної верстки.

Ви повинні зробити це частиною вашого виробничого циклу!

Універсальний Framework
Сучасна технологія адаптивної верстки
Ваш сайт спочатку mobile-friendlyВаш сайт спочатку готовий до перегляду на будь-якому пристрої, включаючи мобільні. У ядро продукту 15.5 версії вбудований універсальний Framework для верстки, що полегшує та прискорює створення mobile-friendly (адаптивних під мобільні пристрої) будь-якого типу сайтів.

Адаптивно для всього!
- Універсальний Framework для верстки (Bootstrap 3)
- Висока швидкість виробництва адаптивних сайтів
- Початкова готовність до мобільних, планшетних та десктопних версій
- Підтримка Touch інтерфейсу у всіх компонентах інтернет-магазину
Готове рішення «Інтернет-магазин», яке входить у постачання продукту, отримало новий гарний шаблон. Framework із usefull-версткою (Bootstrap 3) дозволяє використовувати шаблон під будь-яку схему інтернет-магазину. Кожна сторінка вашого магазину тепер вмить перебудовується під будь-який пристрій.
Відповідь: потрібна.
За статистикою користувачі все частіше відвідують сайти через мобільні пристрої – смартфони та планшети.
Якщо користувач вводить у пошуковому рядку запит з мобільного пристрою, пошукові системи у видачі віддають перевагу сайтам, у яких є мобільна версія.
Вимоги Яндекса до мобільної версії сайту
На цій картинці представлено перевірку сайту в Яндексі. Можна зайти у вебмайстер Яндекс і подивитися, чи відповідає мобільна версія Вашого сайту вимогам Яндекса. Аналіз можна зробити перейшовши в потрібний розділ:
- Заходимо у вебмайстер яндекс
- Переходимо до розділу "Інструменти"
- Переходимо до підрозділу "Перевірка мобільних сторінок"
- Вводимо назву сайту, натискаємо кнопку "перевірити"
Якщо мобільна версія сайту відповідає очікуванням Яндекса, то Яндекс так і напише "Все в порядку!"
Вимоги Google до мобільної версії сайту

На другому малюнку - аналогічна перевірка в Google. Онлайн перевірку може зробити будь-який користувач інтернету,не потрібно ніде реєструватися. Заходимо за посиланням, вводимо адресу сайту та натискаємо кнопку "Аналізувати". Тут можна перевірити як Google оцінює не тільки мобільну версію сайту, але і звичайну комп'ютерну. Оцінка проставляється у відсотках від 0 до 100%.
- Червона зона від 0 - 40% говорить про те, що Google дуже не подобається сторінка і потрібно виконати роботи з покращення швидкодії та якості.
- Жовта зона від 40 - 85% говорить про те, що сайт налаштований більш-менш, але все одно потрібні доопрацювання.
- Зелена зона від 85 - 100% говорить про те, що сайт налаштований майже ідеально. подобається пошуковій системі Google.
Таким чином, пошукові системи виставляють низку вимог до мобільної версії сайту. Щоб вона швидко завантажувалася, не було горизонтального прокручування, були великі посилання (на які можна натиснути пальцем на смартфоні та не промахнутися), щоб текст був не надто дрібний, і його можна було комфортно читати. Все спрямоване на те, щоб користувачеві було зручно переглядати Ваш сайт із мобільного пристрою.
Шаблон мобільної версії сайту Бітрікс
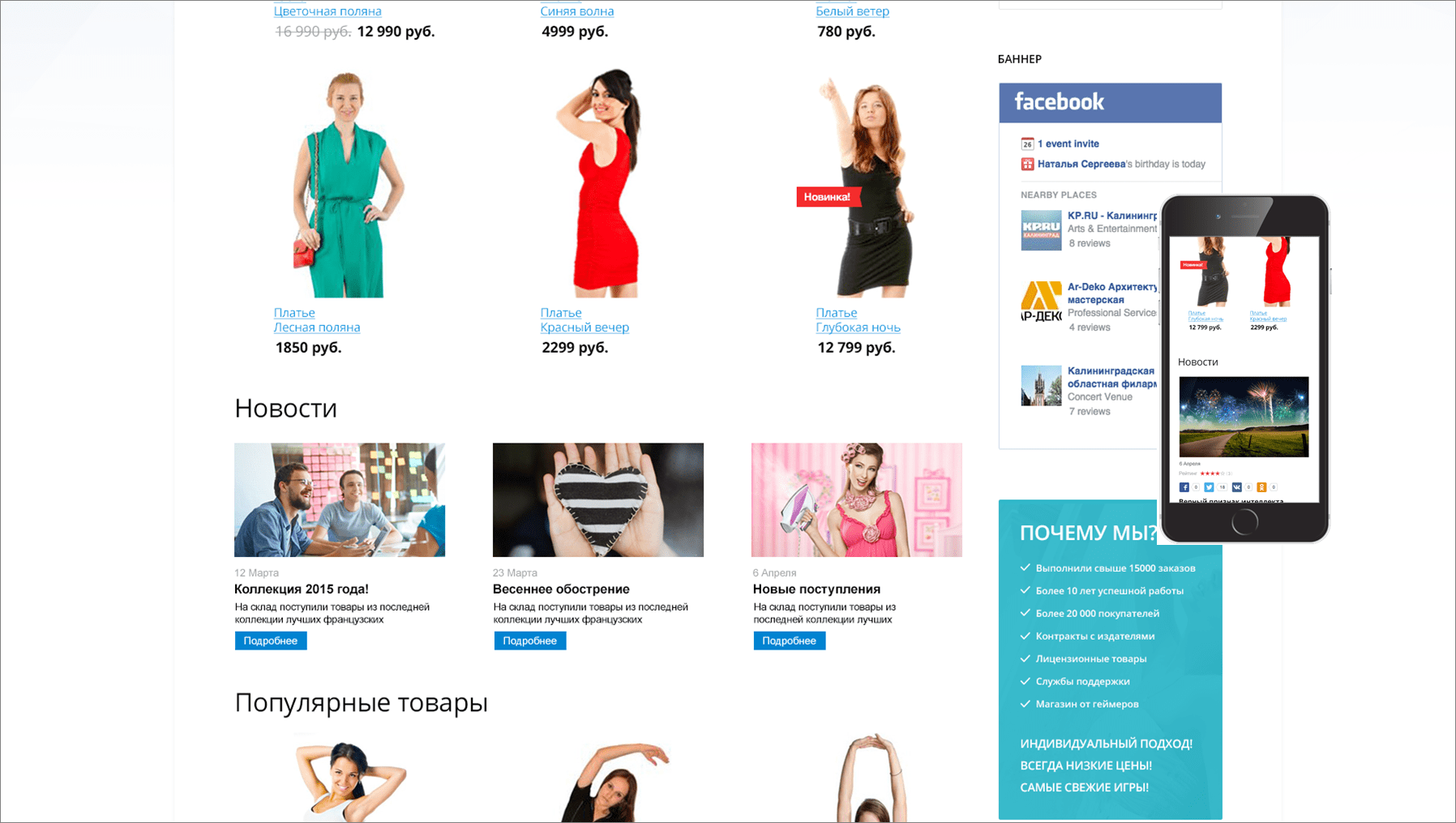
Своїм клієнтам я пропоную мобільну версію сайту з таким дизайном. Приклади наведені нижче:

Макет має керуючі елементи:
- Посилання на головну сторінку
- Кнопка викликає функцію дзвінка на вказаний номер
- Відкривається форма зворотного зв'язку
- Кнопка 4 відкриває вертикальне меню
- Кнопка 5 відкриває вертикальне меню
- Зелена кнопка відкриває чат, через який користувач може задати питання, що його цікавлять.
У меню наведено основні розділи сайту. За бажання якісь розділи можна прибрати з мобільної версії.
Шаблон не має горизонтального прокручування, шаблон адаптується під пристрій. Також шаблон не має зайвих java-скриптів, які уповільнюють відображення сторінки користувачеві, або як її гальмують. Java-скрипти налаштовані за мінімумом і необхідні лише для роботи мобільної версії.
У шаблоні використовується адаптивна верстка. Мінімальний розмір ширини шаблону складає 300 пікселів. Це число вибрано з огляду на пристрої користувачів. Верхня межа ширини екрана, на яку я зазвичай орієнтуюсь, становить 1199 пікселів. Понад це значення йде звичайна версія сайту.
Якщо користувач заходить з мобільного пристрою (смартфону чи планшета), то система автоматичноце визначає і видає мобільний шаблон сайту. Перенаправлення на мобільну версію сайту здійснюється на основі назви браузера пристрою користувача. Рядок браузера телефону зазвичай містить такі слова як: iPhone, Android, webOS, BlackBerry, iPod, iPad. При перенаправленні на мобільну версію сайту URL-адреса сторінки не змінюється.
Пошукові системи Google та Яндекс вважають такий шаблон ідеальнимз позиції швидкодії та зручності для користувача.
Ціна мобільної версії сайту Бітрікс
Замовити мобільну версію сайту можна у мене. Вартість встановлення такого шаблону на сайт – 5000 рублів.Якщо на сайті є якийсь великий розділ (наприклад, каталог товарів, новини, статті та інше), то вартість адаптації такого розділу під мобільні пристрої обумовлюється окремо, і залежить від обсягу роботи.
Якщо потрібна розробка з іншим дизайном або у вас є якісь ідеї - зроблю мобільну версію за Вашим бажанням.
Потрібна мобільна версія сайту? - Звертайтесь, налаштуємо!
Технологія розробки мобільних програм BitrixMobile підтримує всі основні сучасні платформи: iPhone 3 та 4, iPad, Windows Phone 7, Android, Blackberry, Symbian. Детальний API служить для створення розробниками своїх додатків та доопрацювання додатків, створених у «1С-Бітрікс». Ви також зможете створювати нативні програми та публікувати їх у App Store в Маркеті Android та інших подібних каталогах. (Відеоролик показує це в деталях та з документацією на прикладі OTP продукту). 
Актуальність BitrixMobile
Постачання продукту «1С-Бітрікс: Управління сайтом»
Упостачання продуктувключено дві програми:
- Готовий мобільний інтернет-магазин, інтегрований із сайтом
- Персональний генератор одноразових паролів для сайту (OTP)
Створення мобільної версії сайту
Для мобільної версії сайту створюється сайт або спеціальний «/m/» розділ на сайті, де необхідно розташувати структуру (розділи, сторінки та меню) мобільного сайту. Для сторінок необхідно встановити мінімалістичний шаблон сайту та використовувати спеціальні мобільні версії шаблонів компонентів. 
| Платформа «1С-Бітрікс» включає:
|
Готовий мобільний інтернет-магазин
Мобільний інтернет-магазин- це готове рішення із серії «коробкових» веб-проектів, побудоване на основі продукту «1С-Бітрікс: Управління сайтом». Включений у постачання продукту готовий мобільний інтернет-магазин працює на iPhone, iPad, Android та BlackBerry. Мобільний інтернет-магазин розроблений на основі технології BitrixMobile і може бути легко доопрацьований клієнтами та партнерами для своїх цілей та завдань.Ваш мобільний інтернет-магазин готовий до роботи!
Створення інтернет-магазину та запуск онлайнових продажів стає таким самим звичайним процесом, як встановлення додаткових програм на телефон.Ви, як власник, внесете відразу при встановленні магазину свої реквізити та увімкніть виписку безготівкового рахунку. Ваш покупець, оформлюючи замовлення, вкаже місто, спосіб доставки, припустимо, в межах міста, а вартість розрахується автоматично. Ви хоч сьогодні почнете торгівлю у Мережі!
Після встановлення ви переходите на головну сторінку магазину та бачите готовий демо-каталог товарів.
Інтеграція з «1С»
Природна інтеграція «з коробки» дозволить вам не лише імпортувати свій торговий  каталог з «1С: Управління торгівлею», але й налаштувати його оновлення за розкладом – без жодної людської участі. Так само можна імпортувати в свій магазин і готовий каталог із CSV файлу.
каталог з «1С: Управління торгівлею», але й налаштувати його оновлення за розкладом – без жодної людської участі. Так само можна імпортувати в свій магазин і готовий каталог із CSV файлу.
Тестувати
Мобільний інтернет-магазин включений у готове рішення «1С-Бітрікс: Інтернет-магазин» . Протестувати функціональні можливості рішення можна у віртуальній лабораторії «1С-Бітрікс: Управління сайтом» або встановивши безкоштовну 30-денну пробну версію однієї з 3-х редакцій продукту: «1С-Бітрікс: Управління сайтом» - «Малий бізнес», «Бізнес» та "Бізнес Веб-кластер".Персональний генератор одноразових паролів для сайту (OTP)
Система одноразових паролів доповнює стандартну систему авторизації та дозволяє значно посилити систему безпеки вашого інтернет-магазину. Для включення системи достатньо скористатися продуктом «1С-Бітрікс: Управління сайтом», що йде в постачанні продукту персональним генератором одноразових паролів для сайту(Bitrix OTP).За допомогою Bitrix OTPВи зможете самостійно включати або вимкнути використання на сайті системи одноразових паролів для свого облікового запису. Це програмне забезпечення, що реалізує OTP, розроблене компанією «1С-Бітрікс», дозволяє обійтися без покупки апаратних пристроїв(наприклад, Aladdin eToken PASS) або відповідних програмних аналогів.
Встановити Bitrix OTP ви можете безпосередньо з вашого сайту, що працює на "1С-Бітрікс: Управління сайтом" 10.0 і вище. Для цього достатньо перейти до браузера мобільного пристрою за адресою http://<ваш_сайт>/bitrix/otp/і слідувати інструкціям на екрані. Безкоштовна установка Bitrix OTP також можлива з онлайн-магазину додатків.
Додаток Bitrix OTP для Android
Встановіть програму від «1С-Бітрікс» на ваш мобільний телефон і генеруйте одноразові паролі для входу на сайт, що підтримує авторизацію через OTP. Програма підтримує роботу з кількома сайтами одночасно.
Ви можете увімкнути на мобільному сайті підтримку одноразових паролівта використовувати їх вибірково для будь-яких користувачів. Особливо рекомендується використовувати систему одноразових паролів адміністраторам сайтів, оскільки це сильно підвищує рівень безпеки користувача групи «Адміністратори». Для цього достатньо створити в генераторі паролів новий сайт, який підтримує авторизацію по ОТП, і потім щоразу, при вході на цей сайт, отримуватиме для нього одноразовий пароль. Генератор дозволяє створити безліч записів для таких сайтів, і потрібний сайт ви зможете вибрати зі списку.
Що дає вам така технологія?
Однозначна впевненість, що на сайті авторизується саме той користувач, якому належить мобільний телефон. При цьому якесь викрадення та перехоплення паролів втрачає всякий сенс, оскільки пароль одноразовий. Персональний генератор видає унікальні одноразові пароліі лише за вашим запитом. А це означає, що власник мобільного пристрою із встановленим на ньому генератором паролів не зможе передати пароль іншій людині, продовжуючи користуватися входом на мобільний сайт.Мобільний трафік
Зустрічаємо мобільний трафік
Якщо Google не позначить ваш сайт ярликом "Для мобільних", він зникне з поля зору користувачів, що зайшли до Інтернету з мобільних пристроїв. Тому що при пошуку на мобільних пристроях Google враховує наявність відповідної оптимізації під час ранжування результатів. Мобільний трафік «відрізається», падають продажі, бізнес зазнає збитків. 
Як пройти Google Speed Test?
Необхідні складові:Мобільний трафік набирає обертів!
Зустрічайте правильно мобільних клієнтів із платформою «1С-Бітрікс»!

Думаєте, що у вас немає мобільного трафіку?
Перевірте. Мобільний трафік зараз превалює на багатьох сайтах, навіть зовсім не призначених для мобільного перегляду та без мобільних версій. Наприклад, квітникарі, книголюби та інші учасники різних спільнот дедалі більше заходять до мережі з мобільних пристроїв.
Зустрічаємо мобільних клієнтів

Ваш сайт зникне з перших сторінок результатів пошуку Google, якщо його незручно переглядати на мобільних пристроях.
Google розіслав попередження сайтам з поганою оптимізацією під мобільну платформу, що з 21 квітня 2015 ці сайти опустяться в пошуковій видачі.
Чому так важливо бути mobile-friendly?
Напевно, багато хто переходив з результатів пошуку Google на неоптимізовані для перегляду на смартфонах сайти. Сторінки з крихітними посиланнями і текстом, що важко читається, які ще не вміщаються на екрані пристрою, справляють несприятливе враження.
Google відзначатиме мобільні сайти в результатах пошуку
«Щоб попередити можливі незручності користувачів мобільних пристроїв під час перегляду сайтів, ми відзначатимемо в результатах нашого пошуку сторінки, оптимізовані для смартфонів та планшетів».
Якщо Google не позначить ваш сайт ярликом «Для мобільних»? По суті, сайт зникне з поля зору користувачів, що зайшли в Інтернет з мобільних пристроїв. Тому що при пошуку на мобільних пристроях Google враховує наявність відповідної оптимізації під час ранжування результатів. Мобільний трафік "відрізається", падають продажі, бізнес зазнає збитків.
Як відповідати новим вимогам?
Що потрібно зробити?- Пройти перевірку та отримати звіт
- Вивчити всі рекомендації
- Усунути проблеми та недоліки
- Отримати позначку Google "Для мобільних"
Щоб з'ясувати, чи ваші сторінки відповідають новим вимогам, достатньо пройти процедуру перевіркиоптимізацію для мобільних пристроїв.

Чи не оптимізовано для мобільних пристроїв!
Щоб усунути всі виявлені проблеми при перегляді зі смартфонів та планшетів, причому не однієї сторінки, а всього вашого сайту, потрібно зробити багато. Зокрема, необхідно вивчити посібники для веб-майстрів зі створення та оптимізації мобільних версій сайтів, документацію щодо налаштування системи керування контентом та шаблонів сайтів. Це під силу лише фахівцям.
Адаптивна верстка
Адаптуємо сайт до мобільного ринку
Готовий приймати мобільних відвідувачівКожна сторінка вашого сайту, якщо він на платформі "1С-Бітрікс", моментально перебудовується під будь-який пристрій. Ваш сайт спочатку готовий до мобільних, планшетних та десктопних версій. Крім цього, підтримується Touch інтерфейс у всіх компонентах інтернет-магазину.

Інтернет-магазини на платформі «1С-Бітрікс» – з адаптивним шаблоном
У ядро продукту "1С-Бітрікс: Управління сайтом" вбудований Framework з usefull-версткою (Bootstrap 3). Універсальний Framework для верстки полегшує та прискорює створення будь-якого типу сайтів, адаптивних під мобільні пристрої (mobile-friendly).
Перше, з чого потрібно почати, – змінити принципи верстки сайту.

При проектуванні структури необхідно одночасно враховувати вимоги до адаптивної верстки.

Ви повинні зробити це частиною вашого виробничого циклу!

Універсальний Framework
Сучасна технологія адаптивної верстки
Ваш сайт спочатку mobile-friendlyВаш сайт спочатку готовий до перегляду на будь-якому пристрої, включаючи мобільні. У ядро продукту 15.5 версії вбудований універсальний Framework для верстки, що полегшує та прискорює створення mobile-friendly (адаптивних під мобільні пристрої) будь-якого типу сайтів.

Адаптивно для всього!
- Універсальний Framework для верстки (Bootstrap 3)
- Висока швидкість виробництва адаптивних сайтів
- Початкова готовність до мобільних, планшетних та десктопних версій
- Підтримка Touch інтерфейсу у всіх компонентах інтернет-магазину
Готове рішення «Інтернет-магазин», яке входить у постачання продукту, отримало новий гарний шаблон. Framework із usefull-версткою (Bootstrap 3) дозволяє використовувати шаблон під будь-яку схему інтернет-магазину. Кожна сторінка вашого магазину тепер вмить перебудовується під будь-який пристрій.
Відразу хочу висловити подяку Михайлу Базарову, за статтю в його блозі, яка надихнула мене піти далі і реалізувати більш модернізовану версію автовизначення мобільної версії сайту. Також велике спасибі Станіславу Сазонову за його підказки та за те, що познайомив мене з технологією Bootstrap.
Адаптивний дизайн чи мобільна версія шаблону сайту?
Для відображення контенту в цьому немає великої різниці. Але щоб показати цей контент на дисплеї вашого девайса, його потрібно попередньо завантажити. Добре, якщо користувач підключений до високошвидкісної точки доступу в інтернет. В ідеалі це ноутбук, що виконав вхід у всесвітню павутину через wi-fi точку доступу. Але скільки ж нервів і часу ми витрачаємо в тих випадках, коли у нас в руці мобільний телефон, а з'єднання навіть не 3G, а звичайний GPRS.
А тепер уявіть, що на потрібному сайті є тільки повна оригінальна версія шаблону сайту. Ця версія гарна: з анімацією, зображеннями, стилями, скриптами та ще купою рядків різного роду коду. І ось, ви зайшли на цей сайт... 10 секунд, 20... А ми на все чекаємо. У найгірших умовах час від кліка за посиланням, до завантаження контенту та видачі його вам на дисплей може затягнутися і до хвилини. Бувають випадки і важче... Як же бути? Адже у нас адаптивний дизайн, він повинен красиво відображатися на мобільних телефонах, без анімацій і великих зображень.
Відображатися він буде, але під час завантаження він підтягує весь контент, навіть той, який не відображає. Що ж робити? Все дуже просто - потрібен окремий і теж адаптивний шаблон сайту.
Мобільний шаблон сайту Бітрікс
Псевдонім домену
Отже, панове! Перше, що нам потрібно зробити, це піддомен для нашого основного домену. Найкраще не винаходити велосипед, а створити піддомен типу . На просторах інтернету я бачив, що хлопці описують підключення різних шаблонів без створення псевдоніма домену для мобільної версії. Все добре, але ж ми користувачі Бітрікса, і використовуємо технологію "Композитний сайт". А якщо різні шаблони виводитимуться на однакових адресах, то й зміст композиту загубиться, оскільки кеш постійно перезаписуватиметься. Я вже через це пройшов. Тому нам потрібний додатковий псевдонім домену.
